Ce billet de blogue est destiné au personnel de recherche et académique souhaitant développer des connaissances de base en design graphique pour améliorer l’aspect visuel de leurs documents. Les éléments abordés sont un résumé du livre de la graphiste Robin Williams (pas l’acteur!), The Non-Designer’s Design Book. Ce livre est écrit pour les personnes novices en design, n’ayant pas suivi de formation académique. L’auteure propose de nombreux exemples percutants, dans un langage toujours accessible. Si vous êtes novice et que vous cherchez un livre, c’est celui qu’il vous faut!
C.R.A.P !
Le livre est centré autour de 4 principes clés du design : le contraste, la répétition, l’alignement et la proximité. Comprendre ces principes permet de mieux appréhender le monde qui vous entoure (vous ne lirez plus vos magazines de la même façon) et de mieux communiquer vos messages. Oui, la forme est aussi importante que le fond.
Contraster pour éviter l'ennui
Le contraste se définit comme l’opposition de deux choses, dont l’une fait ressortir l’autre. Il est essentiel d’éviter les éléments trop similaires ou identiques (couleurs, taille, formes, etc.) pour contrer l’ennui. Au contraire, il faut les différencier afin d’attirer l’attention et clarifier le message.
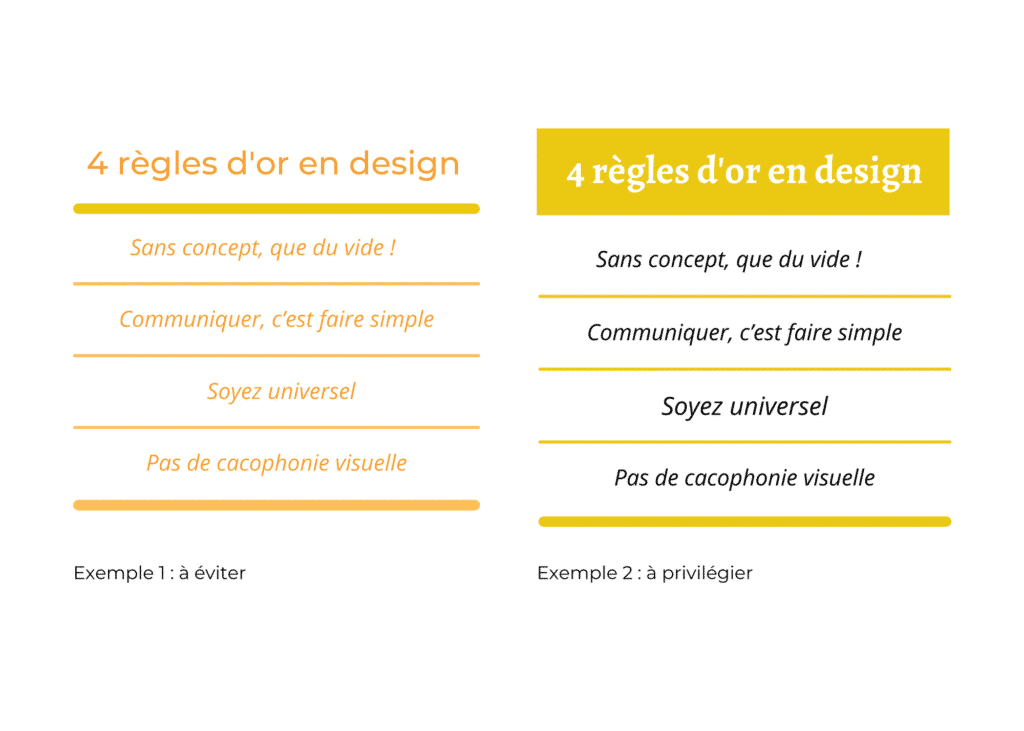
Dans le visuel de gauche ci-dessous, la police du titre et du contenu sont similaires leur couleur est identique. Les couleurs des lignes sont dans les tons orangés. Ennuyeux, non ? Dans le visuel de droite, le titre et le texte utilisent des familles de polices différentes et la mise en forme du titre est contrastée (blanc sur fond de couleur vs texte noir). Les lignes sont de la même couleur mais la dernière, plus épaisse, rappelle la mise en forme du rectangle du titre.

Les erreurs fréquentes en termes de contraste : 1) utiliser deux couleurs proches sur la roue des couleurs (ex. marron avec du noir) ; 2) contraster une ligne épaisse par une ligne encore plus épaisse ; 3) utiliser deux polices de la même famille.
Répéter pour organiser
Un visuel est généralement composé de plusieurs catégories d’informations: texte, tableaux, photos, éléments (icônes, traits), etc. Répéter certaines de ces informations permet d’organiser et de renforcer l’unité du document.

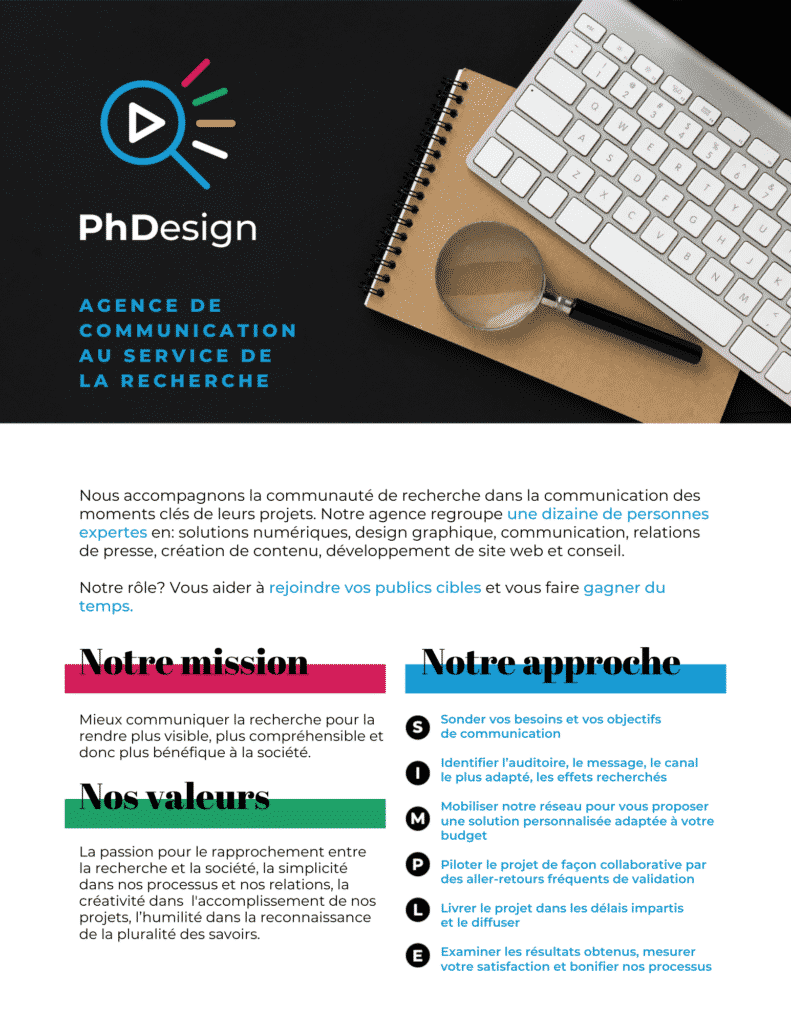
L’exemple ci-contre illustre le principe de répétition. La même police (Abril Fatface) est utilisée pour les titres de la page alors qu’une deuxième police (Montserrat) est utilisée pour le corps du texte. Les couleurs du logo sont reprises à travers le document : le bleu, le noir et le blanc sont utilisés pour la police, alors que le magenta, le vert et le bleu sont utilisés pour les éléments.
L’image a été choisie car les éléments qui la composent (loupe, carnet de notes, clavier) ont une symbolique importante. La sobriété des couleurs de l’image permet de contraster avec le côté davantage coloré du document. La loupe de l’image répète celle du logo.
On observe donc le principe de répétition à plusieurs égards sur la page. On s’attend naturellement à ce que les autres pages du document reprennent aussi ces éléments de style
Aligner pour avoir l'air propre
Il ne faut rien placer arbitrairement. Les éléments doivent être connectés entre eux d’une manière ou d’une autre pour créer un résultat propre et sophistiqué. Pour comprendre l’alignement, rien de mieux que de tracer des lignes horizontales et verticales à partir des extrémités des éléments d’une page pour voir lesquels sont alignés et lesquels ne le sont pas. Concernant l’écriture, l’alignement peut être droit, gauche, justifié, ou centré. Ce dernier est généralement déconseillé. L’erreur la plus fréquente en ce qui a trait à l’alignement du texte est certainement de centrer le titre et de justifier le reste.
Robin Williams recommande d’avoir une ligne forte et de s’y tenir dans tout le document.
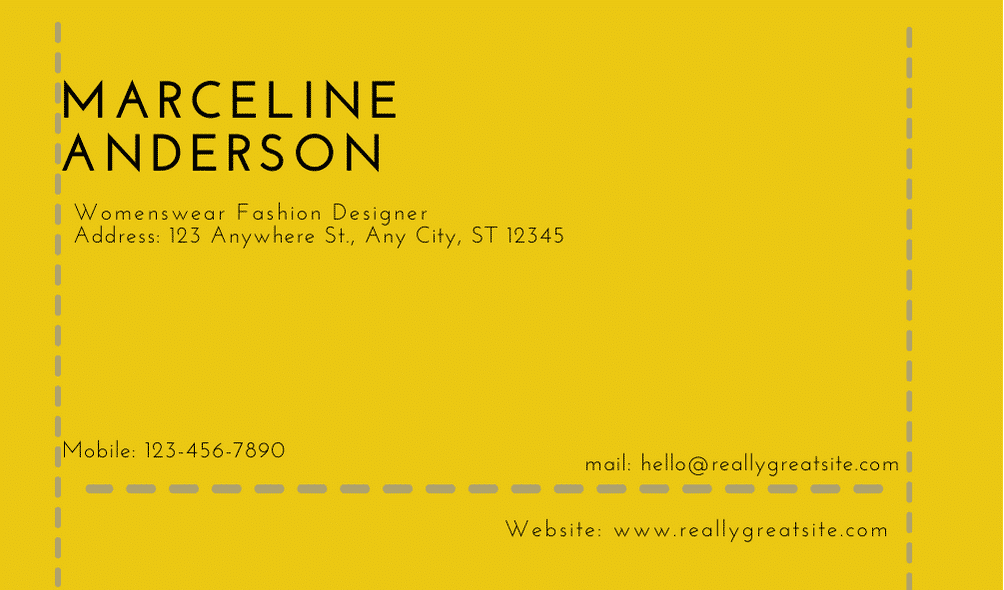
Ci-dessous, sur la carte de visite de gauche, le traçage de lignes permet de voir l’absence d’alignement (il y a autant d’alignements que de blocs de texte). On voit sur la carte de visite de droite qu’il y a un alignement à droite (on n’aurait pas eu besoin de le tracer pour le deviner, c’est ce que l’auteure appelle avoir une ligne forte).


Utiliser la proximité pour structurer
Il faut rapprocher dans une même zone les éléments qui vont bien ensemble. À l’inverse, il devrait y avoir de l’espace entre les éléments qui ne sont pas reliés les uns aux autres. Cela aide à organiser et à structurer les informations, ce qui favorise leur mémorisation.
Il faut, cependant, éviter trop de blocs, car l’œil se fatiguera vite des espaces vides de taille identique entre chaque zone. Si l’on reprend l’exemple de la carte de visite, on voit que les éléments dans celle de gauche sont très dispersés alors qu’ils sont regroupés en deux blocs dans celle de droite. Quelle carte de visite est la plus facile à lire ? Celle de droite !
Un mot sur les couleurs

Le choix des couleurs joue une place importante dans la création de visuels. Parfois, nous pouvons partir d’une palette de couleurs qui forme l’identité visuelle de l’entité (p. ex. un centre de recherche). D’autres fois, il faut partir de zéro. Une roue chromatique des couleurs est composée grosso modo de 12 couleurs, certaines étant froides (dérivées de bleu) et d’autres chaudes (dérivées du rouge ou du jaune). Les couleurs froides donnent l’illusion d’être éloignées, en arrière-plan, alors que les couleurs chaudes donnent l’illusion d’être en avant, au premier plan.
Les couleurs sont dites complémentaires lorsqu’elles se situent à l’opposé sur la roue chromatique (ex. : bleu et orange, ou violet et jaune) alors que les triades renvoient aux 3 couleurs prenant la forme d’un triangle sur la roue chromatique (ex. : rouge, jaune et bleu). Deux grands modèles peuvent aider à choisir une palette de couleur, dépendant de l’usage qui sera fait du visuel. Le modèle CMYK (Cyan, Magenta, Yellow and Keycolor – usually Black) est préférable pour les visuels qui seront imprimés alors que le modèle RGB (Red,Green, Blue) est préférable pour les visuels à paraître exclusivement en ligne.
Le livre de Robin Williams explique ces modèles et permet d’aller encore plus loin dans la compréhension des couleurs avec les nuances, les teintes et les ombres. Une formidable roue chromatique, gratuite et complète, a été créée par Adobe.
Les styles de police

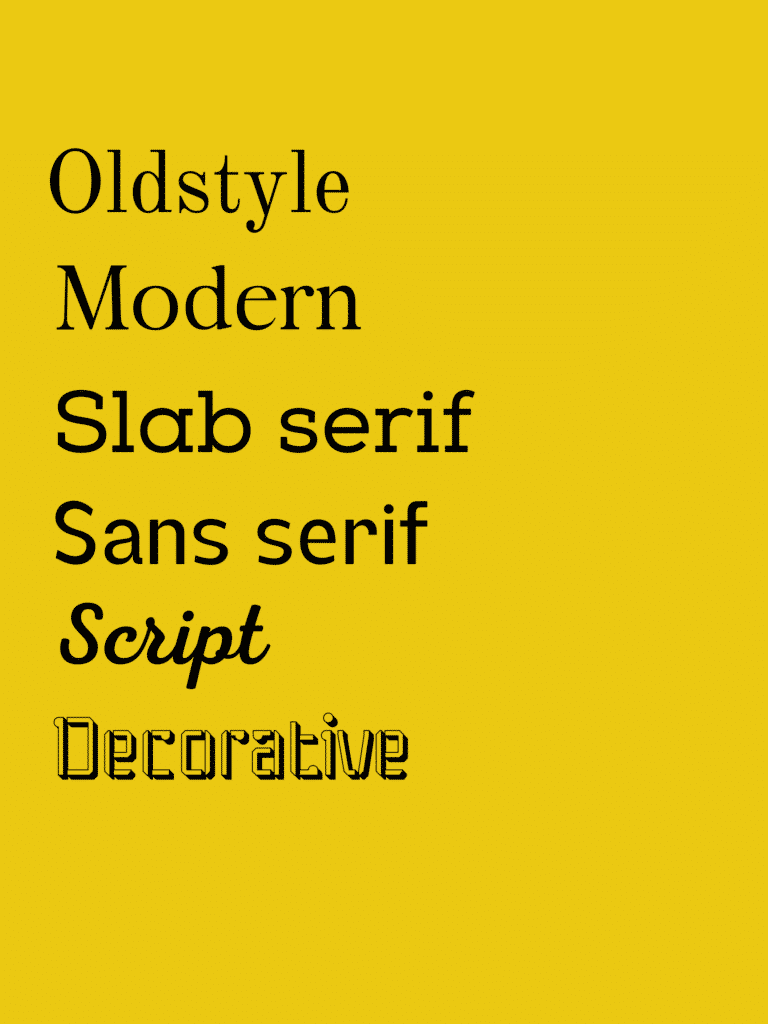
Il existe de nombreux styles de police différents, qui peuvent être regroupés en 6 grandes familles selon Robin Williams : Oldstyle, Modern, Slab Serif, Sans Serif, Script, Decorative. Attention – cependant, cette classification des polices varie selon le logiciel utilisé (Adobe, Microsoft, Canva, Designrr, etc.).
Lorsque l’on souhaite utiliser deux polices dans un même document (il est préférable de ne pas dépasser ce nombre), par exemple pour les titres et pour les paragraphes, il est essentiel de choisir des polices de familles différentes, pour respecter le principe des contrastes.
Des sites permettent de trouver et de télécharger des polices, comme
Google Font ou 1001 freefonts. D’autres sites permettent de tester et choisir des combinaisons de polices. Par exemple sur le site Fontpair, les exemples de textes sont visuellement parlants et vous permettent de vous projeter rapidement, avec des combinaisons de polices pour les titres et pour les paragraphes.
Quelques conseils généraux
- Entraînez votre oeil. Nous sommes entourés de visuels (dans les journaux, sur les emballages, sur internet, etc.).
- Prendre conscience de ce qui vous plait à partir des concepts clés vous permettra de mieux vous les approprier.
- Aérez vos visuels autant que possible en laissant de l’espace entre les éléments et entre les lettres.
- N’ayez pas peur de jouer sur la taille de la police : très grosse ou très petite, dépendamment du message.
- Ayez toujours un élément qui se distingue, de façon à attirer l’attention du lecteur. Utilisez des sous-titres percutants (en termes d’esthétique et de sens, pour faciliter la lecture).
- Une fois les techniques de base acquises, vous pourrez briser les règles. Chaque chose en son temps.